App Tasarımının Temelleri: Başarılı bir mobil uygulama tasarımının anahtarı nedir?

app design basics Mobil uygulamalar, günümüzde teknolojinin hızlı gelişimiyle birlikte hayatımızın vazgeçilmez bir parçası haline gelmiştir. Bir uygulamanın başarılı olması, kullanıcı deneyiminin yanı sıra tasarımının da kalitesine bağlıdır. İyi bir mobil uygulama tasarımı, kullanıcıların kolaylıkla navigasyon yapabilmesini, görsel açıdan çekici olmasını ve işlevsel olmasını sağlamaktadır. Uygulama tasarımının temel prensipleri arasında kullanıcı arayüzü, renk kullanımı, tipografi ve ikonografi gibi unsurlar yer almaktadır. Ayrıca, kullanıcı ihtiyaçlarını ve beklentilerini göz önünde bulundurarak tasarım yapmak, başarılı bir uygulama elde etmenin önemli bir parçasıdır. Bu nedenle, uygulama tasarımı hakkında temel bilgilere sahip olmak ve bu prensipleri uygulamak, bir uygulama geliştirmenin başarılı bir adımıdır.
App Tasarımının Temelleri: Başarılı bir mobil uygulama tasarımının anahtarı nedir?
Mobil uygulama tasarımı, kullanıcıların mobil cihazlarında sorunsuz bir deneyim yaşamasını sağlamak için oldukça önemlidir. Başarılı bir mobil uygulama tasarımı için dikkat etmeniz gereken bazı temel noktalar bulunmaktadır.
Responsive Tasarım: Mobil uygulamanızın farklı cihazlarda ve ekran boyutlarında sorunsuz çalışması önemlidir. Kullanıcılar, uygulamanızı kullanırken herhangi bir kesintiye ya da sıkıntıya maruz kalmak istemeyeceklerdir. Bu nedenle, responsive tasarımı benimseyerek, uygulamanızın tüm cihazlarda sorunsuz çalışmasını sağlayabilirsiniz.
Kullanıcı Deneyimi: Kullanıcı deneyimi, mobil uygulama tasarımının en önemli unsurlarından biridir. Kullanıcılar, uygulamanızı kullanırken kolaylıkla gezinebilmeli, istedikleri bilgilere hızlı bir şekilde ulaşabilmeli ve işlemlerini hızlı bir şekilde tamamlayabilmelidir. Kullanıcı dostu arayüz tasarımları oluşturarak, kullanıcı deneyimini ön planda tutmalısınız.
Görsel Tasarım: Mobil uygulama tasarımının görsel unsurları, kullanıcıların uygulamanızı ilgi çekici ve kullanışlı bulmasını sağlayabilir. Renk paletleri, simgeler, fontlar ve diğer görsel öğeler, uygulamanızın marka kimliğiyle uyumlu olmalı ve kullanıcıların dikkatini çekmelidir. Sade ve anlaşılır bir görsel dil kullanarak, mobil uygulamanızın tasarımını güçlendirebilirsiniz.
Performans ve Hız: Mobil uygulama tasarımında performans ve hız oldukça önemlidir. Kullanıcılar, uygulamanızın hızlı açılmasını ve işlemlerini gecikmeden gerçekleştirebilmesini bekler. Bu nedenle, uygulama tasarımınızı hafif tutmalı ve gereksiz yüklemelerden kaçınmalısınız. Ayrıca, uygulamanızın güncellenmesi ve iyileştirilmesi için sürekli olarak performans testlerine tabi tutmanız gerekmektedir.
Geri Bildirim ve Güncelleme: Kullanıcılarınızın geri bildirimlerini dikkate alarak, mobil uygulama tasarımınızı sürekli olarak güncellemeli ve iyileştirmelisiniz. Kullanıcıların karşılaştığı sorunları çözmek, yeni özellikler eklemek ve kullanıcı deneyimini geliştirmek için geri bildirimlere önem vermelisiniz. Böylece, kullanıcı memnuniyetini artırabilir ve uygulamanızı sürekli olarak güncel tutabilirsiniz.
Analitik Verilerin İzlenmesi: Uygulamanızın başarısını ölçmek ve iyileştirmek için analitik verileri izlemeniz gerekmektedir. Kullanıcıların hangi özellikleri kullandığı, hangi işlemlerde zaman harcadığı ve hangi noktalarda sorun yaşadığı gibi bilgilere erişerek, uygulama tasarımınızı optimize edebilirsiniz. Analitik veri izleme araçları kullanarak, uygulamanızı sürekli olarak iyileştirebilir ve kullanıcıların beklentilerini karşılayabilirsiniz.
Sonuç: Başarılı bir mobil uygulama tasarımının anahtarı, kullanıcı odaklı bir yaklaşım benimsemek ve yukarıda bahsedilen temel noktalara dikkat etmektir. Mobil uygulama tasarımınızı responsive yaparak, kullanıcı deneyimini ön planda tutarak, görsel tasarımda dikkat çekici unsurlar kullanarak, performansı ve hızı optimize ederek, geri bildirimleri dikkate alarak ve analitik verileri izleyerek başarılı bir mobil uygulama tasarımı elde edebilirsiniz.
Kullanıcı Deneyimine Odaklanan App Tasarımı: Kullanıcılarınızı etkilemek ve bağlılık oluşturmak için nelere dikkat etmelisiniz?
Bir mobil uygulamanın başarısı, kullanıcı deneyimiyle doğrudan ilişkilidir. Kullanıcılarınızı etkilemek ve onlarda bağlılık oluşturmak için app tasarımında dikkat etmeniz gereken bazı önemli noktalar vardır. Bu makalede, sizlere kullanıcı deneyimine odaklanan app tasarımı stratejileri hakkında bilgi vereceğim.
Öncelikle, bir uygulamanın kullanıcı dostu olması gerekmektedir. Kullanıcılarınızın uygulamayı rahatlıkla kullanabilmesi ve istedikleri işlevleri kolayca gerçekleştirebilmesi önemlidir. Kullanıcı dostu bir tasarım için, basit ve anlaşılır bir arayüz kullanmalısınız. Karmaşık menülerden ve gereksiz detaylardan kaçınmalı ve kullanıcı odaklı bir deneyim sunmalısınız.
- Kullanıcı taleplerini anlayın: Öncelikle, hedef kitlenizi iyi bir şekilde analiz etmeniz gerekmektedir. Kullanıcılarınızın beklentilerini, isteklerini ve ihtiyaçlarını anlamak, app tasarımında önemlidir. Kullanıcı geri bildirimlerini dikkate alarak, sürekli iyileştirmeler yapmalı ve kullanıcıların taleplerine cevap vermeye çalışmalısınız.
- Hızlı bir kullanıcı deneyimi sunun: Kullanıcılarınız, hızlı ve zahmetsiz bir deneyim ararlar. Uygulamanızın hızlı bir şekilde açılması ve kullanıcıların istedikleri işlemleri hızlıca gerçekleştirebilmesi önemlidir. Gecikme yaşayan uygulamalar, kullanıcıların hoşnutiyetini azaltabilir ve onları başka alternatiflere yönlendirebilir.
- Görsel çekicilik: Bir uygulama tasarımında görsellerin önemi büyüktür. Kullanıcıların gözünü ve dikkatini çekecek, estetik bir tasarım sunmalısınız. Doğru renk paleti, uyumlu tipografi ve ilgi çekici grafikler kullanarak, kullanıcıları etkileyebilir ve app'inizi daha çekici hale getirebilirsiniz.
- İyi bir kullanılabilirlik sağlayın: Kullanıcılar uygulamanızı rahatlıkla kullanabilmeli ve istedikleri işlevlere kolayca ulaşabilmelidir. Kullanıcı arayüzünde yapılacak basit iyileştirmeler, kullanılabilirliği artırabilir. Örneğin, menülerin düzenlemesi, arama özelliğinin kullanıcıya kolaylık sağlaması gibi.
Kullanıcı deneyimi odaklı app tasarımı, kullanıcılarınızın uygulamanıza olan bağlılığını artırabilir ve sadakatlerini güçlendirebilir. Kullanıcılarınızın ihtiyaçlarına odaklanarak, app tasarımınızı optimize etmelisiniz. Kullanıcıların geri bildirimlerini dikkate alarak, uygulamanızı sürekli olarak iyileştirmeli ve onlara değerli bir deneyim sunmalısınız.
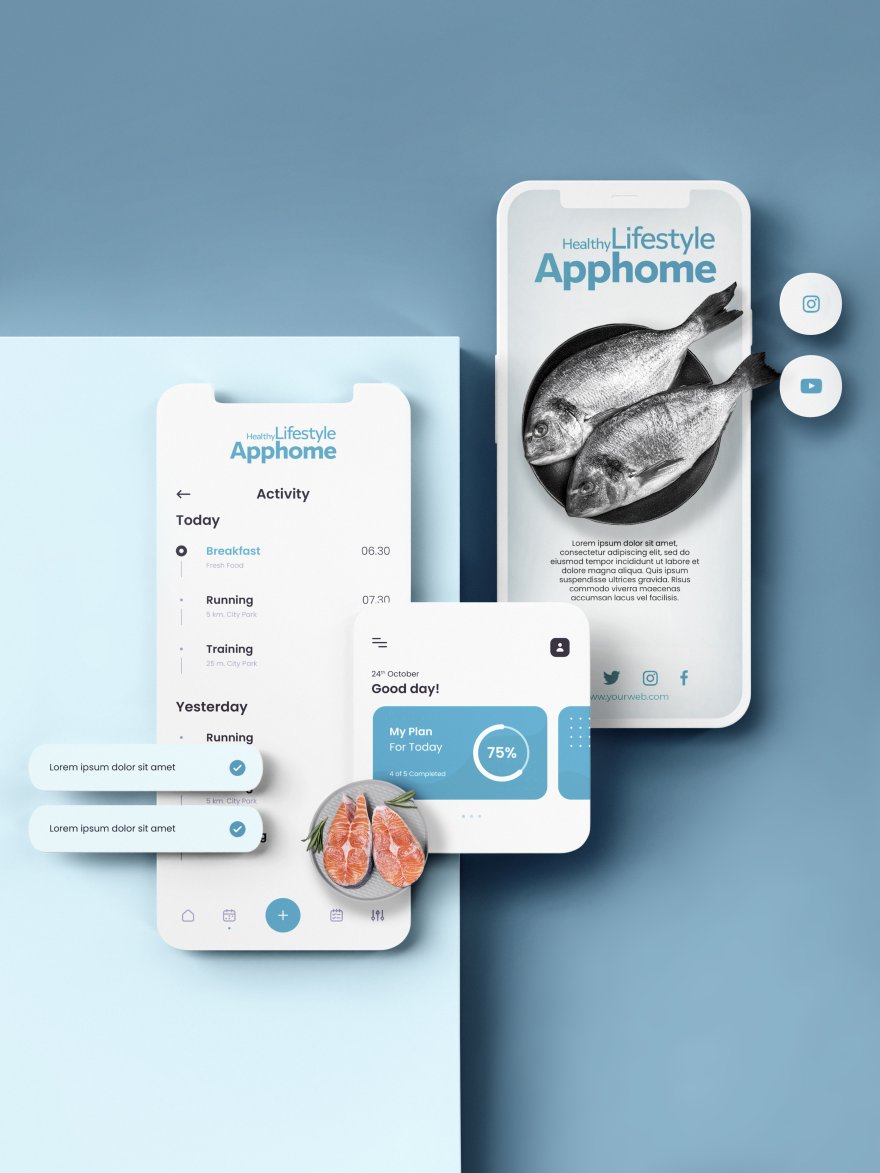
Görsel Tasarım İlkeleri: Mobil Uygulama Tasarımında Renk, Tipografi ve Düzenlemelerin Önemi
Günümüzde mobil uygulama tasarımı, kullanıcıların bir uygulamayı tercih etme veya kullanmama kararını etkileyen önemli faktörlerden biri haline gelmiştir. Bir uygulama, kullanıcı dostu bir arayüzle birlikte görsel açıdan etkileyici ve cazip bir tasarıma sahip olmalıdır. Bu noktada, renk, tipografi ve düzenlemeler gibi görsel tasarım ilkeleri büyük bir öneme sahiptir. Doğru bir kullanımı, mobil uygulamanın kullanılabilirliğini arttırabilir ve kullanıcı deneyimini olumlu yönde etkileyebilir.
Renk, tasarımın duygusal etkisini belirlemek için güçlü bir araçtır. Mobil uygulama tasarımında renk seçimi, marka kimliğini yansıtmak ve kullanıcıların duygusal tepkilerini uyandırmak için kullanılır. İnsanların renklerle ilişkilendirdikleri duygusal anlamlar vardır ve bu nedenle doğru renklerin seçilmesi önemlidir. Örneğin, bir yemek uygulaması tasarlanırken canlı ve lezzetli bir his uyandıracak renkler tercih edilebilir.
Bir diğer önemli görsel tasarım öğesi tipografidir. Mobil uygulama tasarımında, okunabilir, uyumlu ve markanın kimliğini yansıtan bir tipografi seçilmelidir. Büyük ve anlaşılır harflerle yazılmış başlıklar, kullanıcıların dikkatini çekmek için kullanılabilir. Ayrıca, düzgün bir şekilde ayarlanmış metinler ve paragraflar, okumayı kolaylaştırır ve kullanıcının uygulama içindeki bilgileri anlamasını sağlar.
Düzenlemeler, mobil uygulamanın kullanıcı dostu bir deneyim sunmasında önemli bir rol oynar. Uygulama içindeki bileşenlerin ve bilgilerin birbirleriyle uyumlu bir şekilde düzenlenmesi, kullanıcının uygulamayı daha kolay anlamasını sağlar. Görsel hiyerarşi, kullanıcının uygulamadaki önemli öğeleri hızlı bir şekilde bulmasına yardımcı olur. Ayrıca, boşluklar ve kenarlıklar gibi düzenleme unsurları, uygulamanın daha temiz ve düzenli bir görünüm sunmasını sağlar.
| Renk Seçimi | Tipografi | Düzenlemeler |
|---|---|---|
| Renk, mobil uygulama tasarımında duygusal etki yaratmak için kullanılır. Doğru renk seçimi, marka kimliğini yansıtır ve kullanıcıların tepkisini etkiler. | Doğru tipografi, okunabilirlik sağlar ve markanın kimliğini yansıtır. Başlıkların büyük ve anlaşılır olması önemlidir. | Düzenlemeler, kullanıcı dostu bir deneyim sağlamak için önemlidir. Bileşenlerin ve bilgilerin düzenli bir şekilde tasarlanması kullanıcının anlamasını kolaylaştırır. |
Mobil uygulama tasarımında renk, tipografi ve düzenlemelerin önemi büyüktür. Bu görsel tasarım ilkelerinin doğru bir şekilde kullanılması, kullanıcı deneyimini iyileştirir ve uygulamanın tercih edilme oranını arttırır. Renk seçimi, yapılacak duygusal etkiyi belirlerken, tipografi ise okunabilirlik ve marka kimliği için önemlidir. Düzenlemeler ise kullanıcının uygulamadaki bilgileri daha rahatlıkla anlamasını sağlar. Bu nedenle, mobil uygulama tasarımında görsel tasarım ilkelerine dikkat etmek, başarılı bir uygulama oluşturmanın önemli adımlarından biridir.
Görsel tasarım ilkelerine uygun olarak tasarlanmış bir mobil uygulama, kullanıcılara daha iyi bir deneyim sunar ve marka imajını iyileştirir. Renk, tipografi ve düzenlemelerin doğru bir şekilde kullanıldığı bir uygulama, kullanıcıların dikkatini çekerek daha fazla kullanım ve tercih edilme şansı sağlar. Unutmayın, görsel tasarım ilkeleri doğru bir şekilde uygulandığında, mobil uygulamanız başarılı olma şansını arttırır.
Kullanıcı Arayüzü Tasarımı: Kullanıcı dostu bir arayüz nasıl oluşturulur ve kullanılabilirlik sağlanır?
Kullanıcı arayüzü tasarımı, bir web sitesi veya uygulamayı kullanıcılar için daha erişilebilir ve kullanılabilir hale getirmek için yapılan bir süreçtir. Kullanıcı dostu bir arayüz oluşturmak, kullanıcıların beklenen hedeflere götürülmesini sağlar ve kullanıcı deneyimini iyileştirir. Bu makalede, kullanıcı arayüzü tasarımında dikkate almanız gereken bazı önemli faktörleri ele alacağız.
1. Kullanıcı Araştırması ve Kullanıcıların İhtiyaçları
Kullanıcı dostu bir arayüz oluştururken, kullanıcılarınızın ihtiyaçlarını anlamak için kullanıcı araştırması yapmak önemlidir. Kullanıcılarınızın kim olduğunu, beklentilerini ve hedeflerini anlamak, onlara uygun bir deneyim sunmanızı sağlar. Bu nedenle, kullanıcı araştırması yaparak kullanıcıların ihtiyaçlarına odaklanan bir arayüz tasarlayabilirsiniz.
2. Basit ve İntuitif Bir Tasarım
Kullanıcı dostu bir arayüz oluşturmanın bir diğer önemli faktörü, tasarımın basit ve intuitif olmasıdır. Karmaşık tasarımlar, kullanıcıların web sitesini veya uygulamayı kullanırken karşılaşabileceği zorluklara neden olabilir. Bu yüzden, basit ve kullanıcı dostu bir tasarım kullanıcı deneyimini olumlu yönde etkileyebilir ve kullanılabilirliği artırabilir.
3. Navigasyon ve Yönlendirme
Web sitesi veya uygulamanızın kullanıcılarını hedefe ulaştırmak için etkili bir navigasyon ve yönlendirme sistemi sağlamanız önemlidir. Kullanıcılar, istedikleri bilgilere ve özelliklere kolayca erişebildikleri bir yol bulmalıdır. Anlaşılır ve kullanıcı dostu bir navigasyon ve yönlendirme sistemi kullanılabilirliği artırır ve kullanıcıların hedeflere daha kolay ulaşmalarını sağlar.
4. Görsellerin ve İçeriğin Doğru Kullanımı
Görseller ve içerik, kullanıcı arayüzü tasarımında önemli bir rol oynar. Doğru ve anlamlı görseller kullanıcıların deneyimini iyileştirebilir ve onlara daha iyi bir görsel estetik sunabilir. Ayrıca, temiz ve etkili bir şekilde sunulan içerik, kullanıcıların ihtiyaç duydukları bilgilere kolayca erişmelerini sağlar.
5. Geri Bildirim ve İyileştirme
Kullanıcı dostu bir arayüz oluşturduktan sonra, kullanıcı geri bildirimlerini almak ve sürekli iyileştirmeler yapmak önemlidir. Kullanıcıların deneyimlerini anlamak ve eksiklikleri gidermek, kullanıcı arayüzünün sürekli olarak daha kullanıcı dostu hale gelmesini sağlar.
İşte kullanıcı arayüzü tasarımında dikkate almanız gereken bazı önemli faktörler. Kullanıcılarınızın ihtiyaçlarını anlamak, basit ve intuitif bir tasarım oluşturmak, etkili navigasyon ve yönlendirme sağlamak, doğru görsel ve içerik kullanmak, geri bildirimleri almak ve iyileştirmeler yapmak kullanıcı dostu bir arayüz oluşturmanıza yardımcı olacaktır.
Responsive Tasarım ve Farklı Cihazlara Uyum: Uygulamanızın farklı ekran boyutlarına ve cihazlara nasıl uyum sağladığına ilişkin stratejiler ve ipuçları
Responsive Tasarım ve Farklı Cihazlara Uyum: Uygulamanızın farklı ekran boyutlarına ve cihazlara nasıl uyum sağladığına ilişkin stratejiler ve ipuçları
Modern teknolojide, çeşitli cihazlardan internete erişim sağlanmaktadır. Akıllı telefonlar, tabletler, dizüstü bilgisayarlar ve masaüstü bilgisayarlar gibi farklı ekran boyutları ve çözünürlükleriyle kullanıcılar karşılaşmaktadır. Bu nedenle, bir uygulama veya web sitesi tasarlarken, responsive tasarım ve farklı cihazlara uyum sağlama konusunda dikkatli olmak gerekmektedir.
Responsive tasarım, bir uygulamanın veya web sitesinin farklı ekran boyutlarına ve cihazlara uyum sağlayabilme yeteneğini ifade eder. Bu tasarım yaklaşımı, kullanıcılara herhangi bir cihazda optimum deneyim sunmaktadır. Peki, responsive tasarım için en iyi stratejiler ve ipuçları nelerdir?
Bir uygulama veya web sitesi tasarlarken ilk adım, kullanıcının deneyimini cihazına ve ekran boyutuna en uygun şekilde optimize etmektir. Bunun için, tasarım sürecinde farklı ekran boyutlarını dikkate alan bir yaklaşım benimsemek önemlidir. Mobil uyumlu tasarımlar, kullanıcıların akıllı telefon veya tablet gibi küçük ekranlı cihazlarda rahatlıkla gezinmelerine olanak sağlar.
Responsive tasarımın bir diğer önemli unsuru, içerik düzenleme ve hızlı yükleme süreleridir. Kullanıcılar, hızlı bir şekilde istedikleri içeriğe erişmek isterler. Yavaş yüklenen bir uygulama veya web sitesi, kullanıcının ilgisini kaybetmesine neden olabilir. Bu nedenle, sayfa yükleme sürelerini optimize etmek ve gereksiz içeriklerden kaçınmak responsive tasarımın temel prensiplerindendir.
Bağlantılı Tablolar
| Ekran Boyutu | Strateji |
|---|---|
| Mobil | 1. Mobil tasarım kullanın: Küçük ekranlı cihazlar için optimize edilmiş bir tasarım kullanarak kullanıcı deneyimini iyileştirin. |
| Tablet | 2. Responsive düzen kullanın: Tabletler için en uygun düzeni sağlayın ve içeriği rahatlıkla okunabilir hale getirin. |
| Dizüstü Bilgisayar | 3. Geniş ekranları değerlendirin: Dizüstü bilgisayarların geniş ekranlarını kullanarak, içeriği daha geniş bir perspektifte sunun. |
| Masaüstü Bilgisayar | 4. Optimize edilmiş deneyim sağlayın: Masaüstü bilgisayarlarda daha karmaşık tasarımlar ve ilave özellikler sunarak kullanıcıları memnun edin. |
Bu tabloda, farklı ekran boyutları için önerilen stratejiler yer almaktadır. Mobil uyumlu tasarımla başlayarak, responsive düzen kullanımıyla devam edip, geniş ekranları değerlendirmek ve optimize edilmiş deneyimler sunmak, kullanıcıların farklı cihazlarda memnuniyetle gezinmelerini sağlayacaktır.
SEO uyumlu makaleler yazarken, anahtar kelimeleri doğal bir şekilde kullanmak önemlidir. Bu, makalenin okunabilirliğini ve anlaşılırlığını arttıracaktır. Anahtar kelimeleri başlıkta, paragraflarda ve tablo içeriklerinde uygun bir şekilde kullanarak, hem SEO kurallarına uyum sağlamış olursunuz hem de okuyucuya değerli bilgiler sunarsınız.
Responsive tasarım ve farklı cihazlara uyum sağlama, günümüz teknolojisindeki önemli konular arasında yer almaktadır. Kullanıcılar, web sitelerine veya uygulamalara herhangi bir cihazdan hızlı ve kolay erişim sağlamak istemektedir. Responsive tasarımı benimseyerek, kullanıcı deneyimini en üst düzeye çıkarabilir ve rekabet avantajı elde edebilirsiniz.
Responsive tasarım ve farklı cihazlara uyum sağlamayı göz ardı etmeyin. Kendi uygulamanız veya web siteniz bu konuda optimize edilmişse, kullanıcılar daha memnun olacak ve sizinle daha fazla etkileşimde bulunacaktır. Bu da, işletmeniz veya markanız için olumlu sonuçlar doğuracaktır.
Detaylı bilgilere ve responsive tasarım hakkında daha fazla bilgiye (buradan) ulaşabilirsiniz.
Sıkça Sorulan Sorular
Mobil uygulama tasarımı, kullanıcıların mobil cihazlar üzerinde kullanabilecekleri bir uygulamanın görsel ve kullanıcı deneyimi alanının tasarlanması sürecidir.
Mobil uygulama tasarımında kullanılan temel prensipler şunlardır: - Kullanıcı odaklı tasarım - Basitlik ve kullanılabilirlik - Görsel sadelik ve uyum - Marka tutarlılığı - Mobil cihazlar için optimize edilmiş tasarım
Mobil uygulama tasarımı için kullanılan bazı yaygın araçlar şunlardır: - Sketch - Figma - Adobe XD - InVision Studio - MarvelApp
Mobil uygulama tasarımında dikkat edilmesi gereken noktalar şunlardır: - Kullanıcı ihtiyaçlarını anlamak - Kullanıcı arayüzünü basit ve anlaşılır tutmak - Görsel ve içerik tutarlılığı sağlamak - İleri derecede test etmek - Uygulamanın performansını optimize etmek
Mobil uygulama tasarımında renk seçiminde şunlara dikkat edilmelidir: - Marka renklerini kullanmak - Kullanıcı arayüzünü okunaklı kılmak için yeterli kontrast oranına sahip renkler seçmek - Görsel hiyerarşiyi vurgulamak için renklerin farklı tonlarını kullanmak
Mobil uygulama tasarımında yazı tipi seçiminde şunlara dikkat edilmelidir: - Kolay okunabilirlik sağlamak için sans-serif yazı tipleri kullanmak - Başlıklar ve vurgular için serif yazı tipleri kullanmak - Görsel tutarlılık için marka özelliklerine uygun yazı tipleri seçmek
Mobil uygulama tasarımında uygulanması gereken bazı kullanıcı deneyimi ilkeleri şunlardır: - Hızlı performans - Kolay erişilebilirlik - Kullanıcı odaklılık - İnteraktif ve etkileşimli tasarım - Geri bildirim sağlama
Mobil uygulama tasarımında kullanılan bazı navigasyon modelleri şunlardır: - Tab menüsü - Çekme menüsü - Alt navigasyon çubuğu - Kaydırma menüsü
Mobil uygulama tasarımında animasyonlar kullanılması şu faydaları sağlar: - Kullanıcı deneyimini geliştirir - İşlevsel geçişleri ve etkileşimleri vurgular - Kullanıcıya geri bildirim sağlar ve yanıt verir
Mobil uygulama tasarımında güvenlik sağlanması için şunlara dikkat edilmelidir: - Kullanıcı bilgilerini koruma - Güçlü şifreleme algoritmaları kullanma - Yetkilendirme ve kimlik doğrulama mekanizmaları
 Türkçe
Türkçe
 English
English  Deutsch
Deutsch